
欢迎进入极速独立站群官方网! 咨询电话:13135381668 销售QQ:1000207


各种互联网项目,新手可操作,几乎都是0门槛
从一个小故事说起。
之前网上曾经对于“要不要做调研”这件事情有过讨论,这其中提到福特曾经这样解读自己的发明:“如果我问我的客户,他们要什么,他们的回答一定是:一匹更快的马。”曾经有朋友以此为例来质疑调研的必要性,甚至将其跟乔布斯扯在一起。
事实上,笔者认为这个故事恰恰证明了对于用户行为、用户建议做分析的必要性。其实故事中的“客户”已经明确的表达出了他们的需求,只不过并不是“马”,而是“更快”。汽车的出现及其发展,恰恰是解决了“更快”这个需求,同时也造就了福特的成功。
在设计互联网产品时,有时候我们只要细心观察用户的行为,就可以在一定程度上预见这些行为背后的目的。如果在此基础上适当加以设计,往往可以在一些体验细节上获得提升。下面举几个相关的例子来说明:
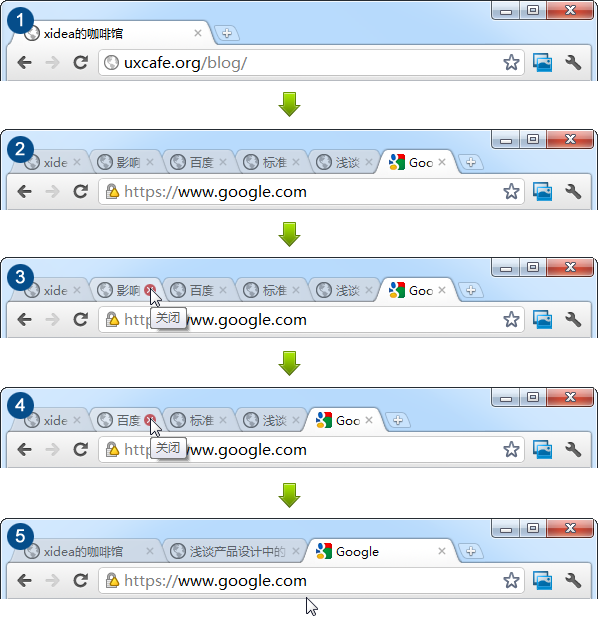
我们在使用浏览器浏览网页的时候,经常会有这样的应用场景:在一个文章列表页面,我们点击这个页面中的多处链接,每一个链接都增开了一个新标签用来显示文章内容。我们依次阅读这些标签中的内容,阅读完毕后,就会有将这些标签依次关闭的需求。在这样的场景下,如何能够让用户快速有效的关闭多个标签?Chrome设计了这样的一个细节,如图:

当标签数量很少的时候(图中1),Chrome将每一个标签设置了一个固定的宽度(大约200像素)。而当不断的有新标签打开的时候,Chrome会缩小每一个标签的宽度,使其能够有足够的空间进行排列(图中2)。在上述场景中,当我们完成了阅读,点击某标签后面的关闭按钮时,我们发现了这个设计细节:标签被关掉了,但是其后剩余的标签并没有及时的调整尺寸,而是向前移动,填补了被关掉标签的位置。这样,我的鼠标在不需要任何操作的前提下,自然的落在了下一个标签的关闭按钮上(图中4)。也就是说,假如用户需要连续关闭5个标签,那么用户只要在第一个标签后面的关闭按钮处,连续点击鼠标5次,就可以了。操作过程完全不需要思考!
显然,当我们关闭第一个标签的时候,Chrome根据我们的行为,“猜”到了我们可能有连续关闭多个标签的需求。所以他们设计了这样的一个小细节,极大的提升了这种应用场景下的用户体验。而当用户鼠标移出标签区域的时候,Chrome再次“猜”到,用户的关闭操作应该已经完成了,这时,它才重新计算宽度,并重新排布所有标签(图中5)。
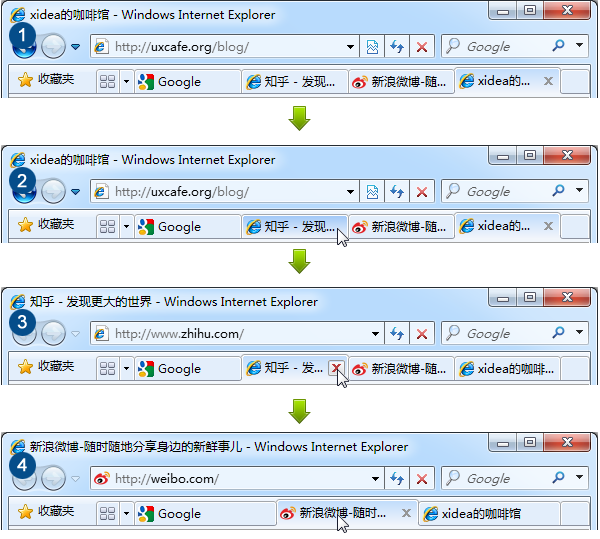
相比之下,IE可就没那么聪明了。请看:

在IE8中,首先,想要关闭标签,必须先激活它(图中2和3)。其次,关闭后,将马上重新计算各标签的宽度(图中4)。相比之下,Chrome的设计,在这样的场景下,更加能够与用户“心有灵犀”。而在其他的场景下,这种设计也不会有问题。
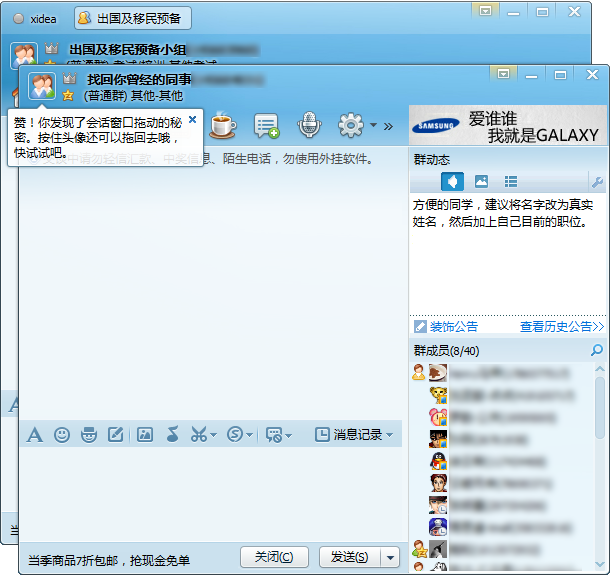
在新版本的QQ中,腾讯的设计师做了一处修改,当用户同时打开多个会话窗口时,这些窗口会进行合并,用户可以使用类似标签的控件进行切换。类似下图中的样子:

我个人很喜欢这个设计,切换起来很方便。但是有一次,我不小心将其中一个会话拖离了主窗口,类似这样:

由于是误操作,我并没有马上反应过来发生了什么。这时,我注意到被拖出来的那个会话窗口上,出现了一个气泡提示。内容是:“赞!你发现了会话窗口拖动的秘密。按住头像还可以拖回去哦,快试试吧。”QQ好像猜到了我的困惑,直截了当的给我提供了相关说明和解决方案。
其实对于很多初级用户来说,由于他们对鼠标使用不熟练(我母亲就是这样的用户),或者,他们的鼠标质量比较差,很容易产生这样的误操作。QQ的提示信息在用户误操作后的第一时间解决了用户的困惑,并且提供了恢复的方法。另外一方面,即使用户不是误操作,这个提示作为一个对新功能的说明,也是很有必要的。
当我们使用了某机构的服务,或者购买了某商品出现问题时,经常会有打客服电话咨询的需求。如果问题比较复杂,语音程序无法解决的话,我们就需要转人工客服。当咨询量特别大的时候,转接人工客服需要漫长的等待。笔者注意到,不同的机构(或者说不同的呼叫中心服务提供商),对于这个流程的设计,是不一样的。
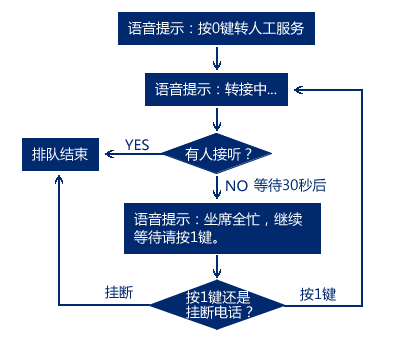
先说一个体验不太好的例子。北京某政府机构的客服电话,转人工服务的大致流程是这样的:

也就是说,如果等待时间较长,我不但需要忍受这个过程,还需要每隔30秒按一下1键才能继续。这是一个非常不好的体验。(其实后面还有更崩溃的策略,没在流程图中表现出来。就是:如果连续按多次1键,估计在10次左右吧,会提示:“呼叫失败,请稍后重拨…”然后电话自动挂断。也就是说,我等了很久之后,不但没得到服务,还被强行清除出队列了… 需要重新排队!)
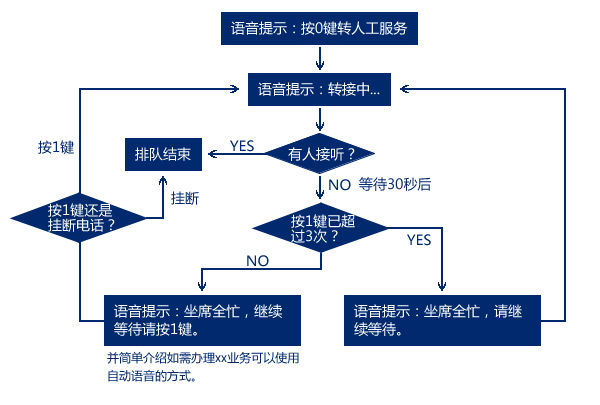
那么,在这样的情景下,我们是不是也可以分析一下用户的目的,然后优化一下流程呢?我想答案是肯定的,下面说一个我认为比较优秀的案例。某银行的信用卡客服电话,转人工服务的大致流程是这样的:

这是一个我认为比较不错的流程设计。该银行“猜”到,如果一个用户在转人工服务的过程中,连续3次决定继续等待,这证明该用户的态度很“坚决”,很有可能是因为他真的遇到了必须要人工解决的问题。所以这时系统将不再引导他继续按键,而是一直播放等待的音乐,直到有客服接电话为止。
由上面的这几个例子可以看出,有些时候即使我们不去做特别专业的用户调研和数据分析,只要我们设身处地的从用户的角度去思考,去推理,去观察用户的行为,就更可能设计出体验更好的产品。
源地址:http://uxcafe.org/blog/2012/04/583