
欢迎进入极速独立站群官方网! 咨询电话:13135381668 销售QQ:1000207


各种互联网项目,新手可操作,几乎都是0门槛
让前端设计帮忙出页面,上线测试发现页面切换之间出现屏幕抖动现象。这兼容性问题怎么老没解决呢?但细看发现,这不是兼容性问题。而是页面无滚动条造成的问题。问前端设计要解决方案,说没有办法解决。
没办法,我只有自行搜索寻找方法。我相信这些东西不是问题,一定有方法解决。下面是我找到的方法,先别笑。
滚动条是什么?看网页右侧,注意到没?用Win视窗操作系统的同学对滚动条不陌生吧。
滚动条一般在显示内容超过一屏时才出现滚动条。没超过一屏时一般默认不出现滚动条。
而发生屏幕抖动现象,正是因为人眼对相同部分的网页模块区域有明显的感知能力。比如导航部分,一般整站通用一个头部导航。两个页面间导航部分错位1个像素都能很明显感知出来。
情况一:页面都没有滚动条
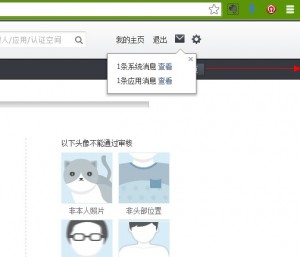
朋友网好友管理页面有5个标签,但切换的过程中发现几乎每个标签页下面与导航的间距都不一样。奇葩啊。
这里只截图2个明显的页面,如下:

朋友网-寻找好友

朋友网-通讯录
这种情况下将同水平线的标签页统一与头部的间距即可。一个像素都不能少也不能多。
情况二:页面有部分没有滚动条
页面1没有滚动条,页面2有滚动条。2个页面内都没有错位现象。但只有在切换页面的时候才发现头部导航发生抖动,页面2被出现的滚动条向左移动15个像素。
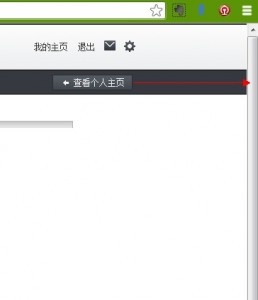
看朋友网页面,如下:

朋友网-无滚动条

朋友网-有滚动条
看红线距离右侧的距离,明显向左偏移。
Google搜索只找到了关于网页滚动条的交互设计问题,但没谈到我说的这个现象。幸好在知乎联系到了百度MUX成员MoonMonster ,他给我的回答
这是现阶段浏览器设计问题,如果希望简单解决就在自己站群网站上自定义一个始终出现的滚动条吧。
SO,我没有找到出乎意料的答案。也只能这样笨办法解决了。
看Google首页右侧固定了滚动条:

Google首页
年后最后一天,写下这篇博客。呵呵。
祝愿各位同学新春快乐
除非注明:文章均为Gauin原创,欢迎转载!转载请注明本文地址,谢谢!
本文地址:http://www.gauin.com/gundongtiao-yemian.html