
欢迎进入极速独立站群官方网! 咨询电话:13135381668 销售QQ:1000207


各种互联网项目,新手可操作,几乎都是0门槛

来源:Desiring Clicks
在设计资料量比较大的站群网站或是应用程式时,我们常常会遇到的问题是要采用分页(Pagination),还是移动卷轴(Scrolling)便自动载入、呈现资料。
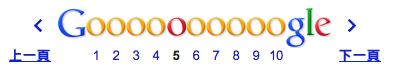
Facebook 和Twitter 的页面在载入新资讯的时候,都是采用移动卷轴自动载入的方式;Pinterest 开始流行之后,许多网站设计都采用这种被昵称为“瀑布流”的设计。但是我们依然可以看到许多网站,例如搜索引擎巨擘Google、和照片分享平台Flickr,依旧还是使用分页的方式呈现搜索结果。
该选用分页、还是卷轴?
到底这两种呈现资料的方式有什么差别?哪一个又比较好呢?
答案应该是:“It depends……”。
在设计社交类型的网站的时候,所需要呈现的资料是非常即时的,使用者第一个想看到的应该都是最新发生的消息、朋友最新的状态,然后才是逐次的慢慢阅读到他还没看过的讯息。
这种依照时间排序、变动性质非常大的资料,如果采用分页的方式呈现,每一个页码所代表的内容改变性很大,若采用分页可能是比较不好的方法。想像一下,你每次打开一本书、翻到第38页的时候,看到的都是不同的内容,应该是很困扰的一件事。
相对的,Google 和Flickr 所呈现出来的资料是搜索结果,和好友动态讯息比起来相对变化性低。
使用者在每次翻页的时候都会留下使用印象。当使用者在第三页找到资料,而下次又需要这笔资料的时候,他会透过页码大概记得这笔资料的正确位置,而不用使用滚轮来上下卷动来寻找他所需要的资料。


能把两者结合吗?
若资料的类型是可以被索引(index)的,例如导演的名单可以透过姓氏的字首索引、电影名称可以透过字数索引,那么把索引制作成分页也是一种不错的方法。使用者可以快速的从“J”这个分页中快速的找到魔戒的导演Peter Jackson。

也有许多应用程序更进一步的结合了两种呈现方式,在iOS 的“联络资讯”软体上,所呈现的就是采用移动卷动的方式呈现你的通讯录;但是在画面的右手边加上了笔划与英文字母,除了可以快速的透过手指滑动手机屏幕寻找资料,也可以透过这种查找索引的方式快速找到需要的资料。

如果网站或应用程序所呈现出来的资料可以选择或编辑,若采用分页的方式,假设使用者在画面上点选了三个选项,然后点选下一页,这时候使用者可能会对于前一页的三个选项是否还在勾选中感到有点困惑。此时采用卷轴呈现资料也许是比较方便的作法。
资料型态,才是设计呈现方式的本质
卷轴式的呈现时,使用者往往会多看个几页,得到的资讯相对比较多;但想想,若设计的是有一、两万笔资料的网站,要让使用者在这一、两万笔资料中滚来滚去找到他想要的东西,可能就有点难度了。
其实资料才是呈现的本质,分页和移动卷轴两者的设计各有优点与缺点。当然,无论是采用哪种,都得根据资料的形态来呈现,才能找到最适合的方法。
来源:http://techorange.com/2013/01/24/pagination-or-scrolling/